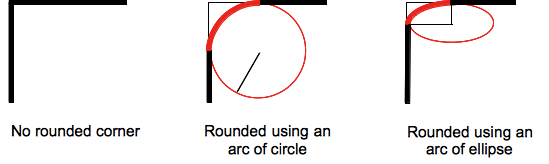
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

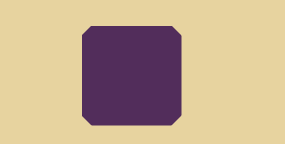
An easy way to implement smooth shapes (such as Superellipse and Squircle) into a user interface. | by Olga Nikolskaya | Medium

Pablo Lara H on Twitter: "Pixelated rounded corners with CSS clip-path by Luke Bonaccorsi Rainbow flag @CodeFoodPixels #css #webdev https://t.co/bAperkFAFd https://t.co/TjXP3c1D5C" / Twitter